Understanding the Flow of Redux Data Flow
I wrote about React and Redux project in my previous blog post.
this time I want to write more about Redux flow since understanding Redux flow is very important.
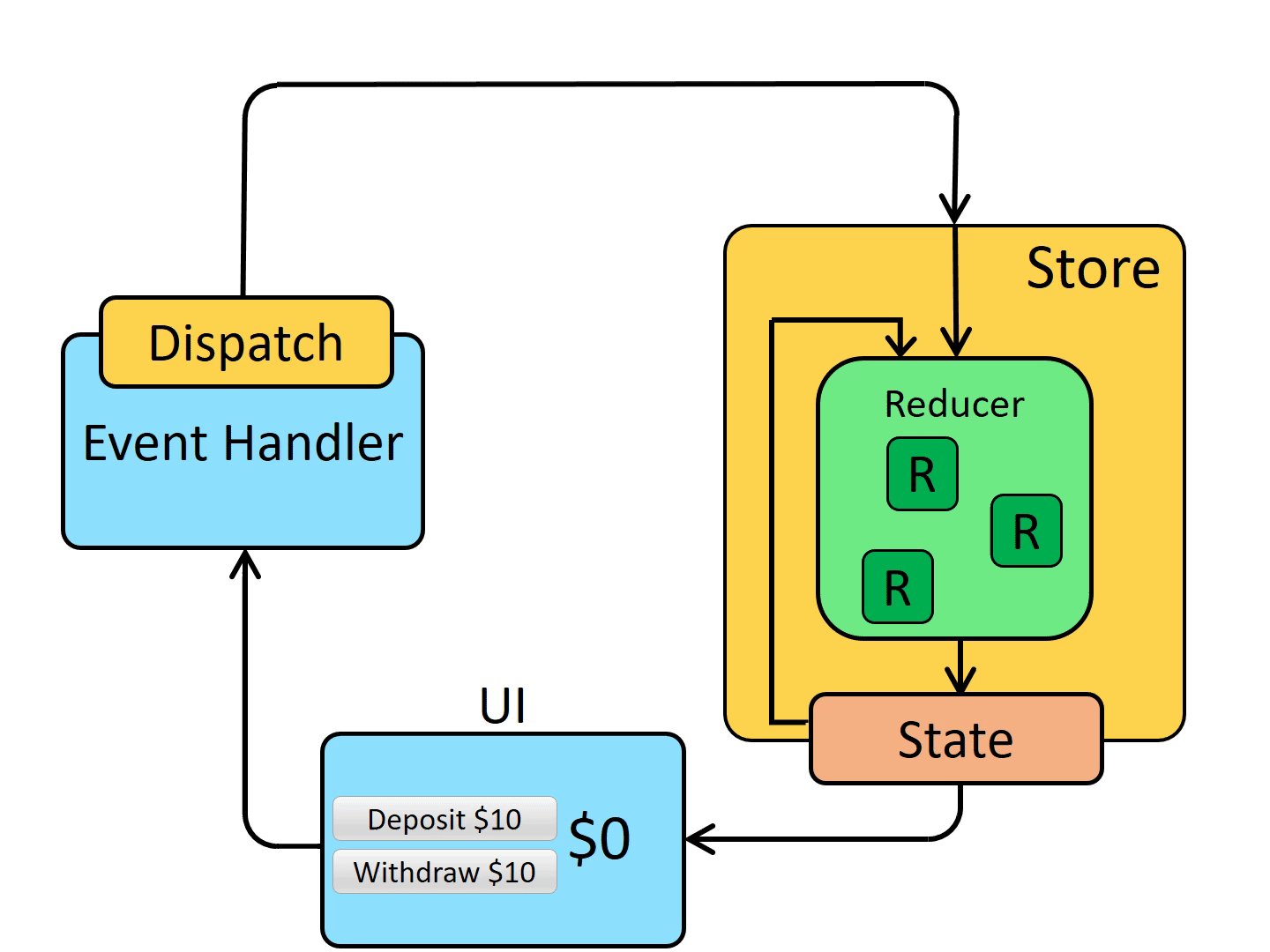
You might have seen this or similar diagram.

It might hard to understand first. Let’s think about this question first.
why Redux? why we use Redux?
Redux allow you to manage state more easy and efficiently. Redux state is a centralized global store which is accessible to any component that subscribes to the store.
In order to get this benefit, you need know some core concepts or terminologies.
As you seen on diagram above, there are important terms you need to understand.
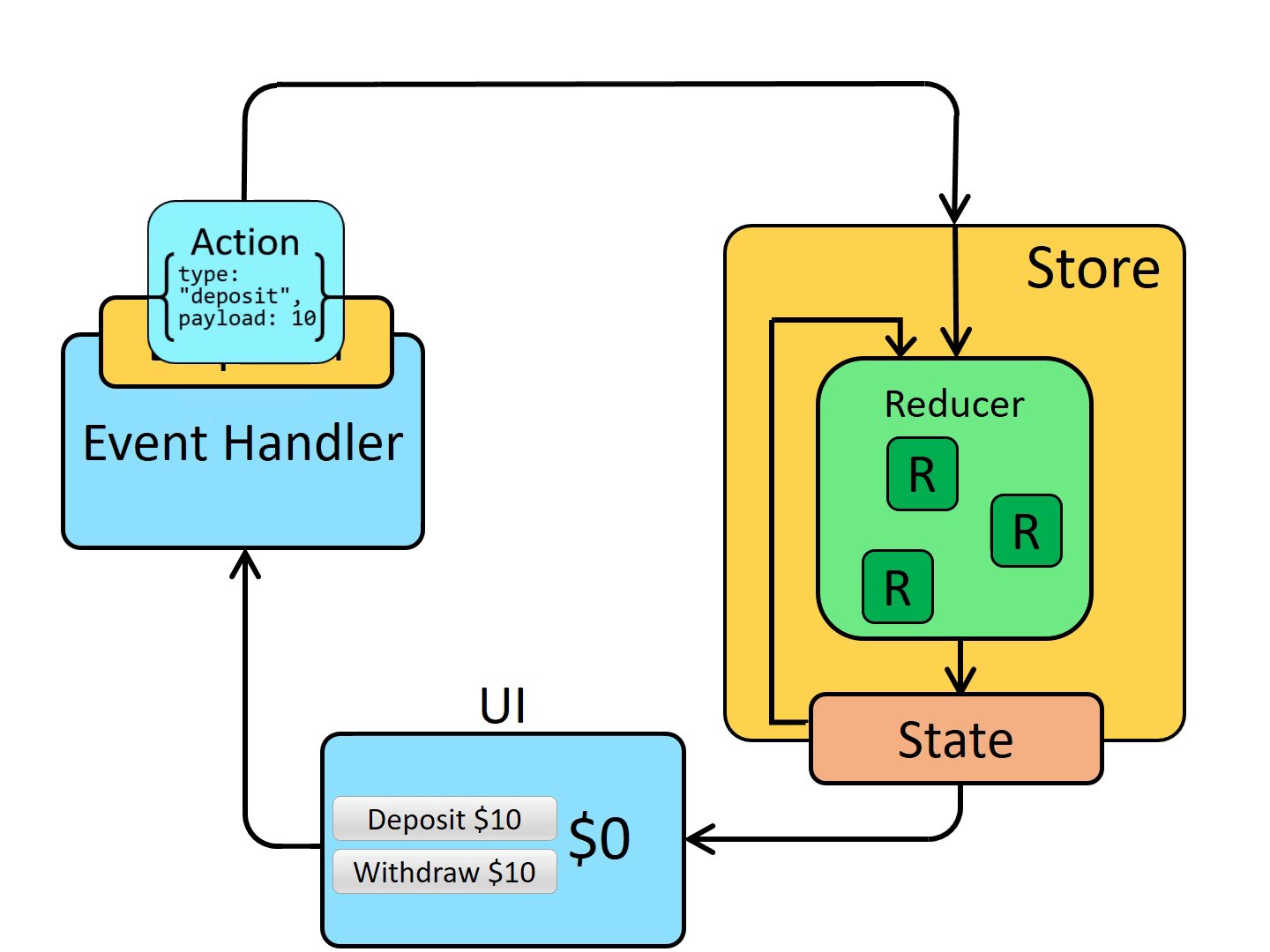
Action: An object that contains information about how we want to change some data within our central state
Dispatch: A function that takes in an action, makes copies of the action, and sends them out to the reducers.
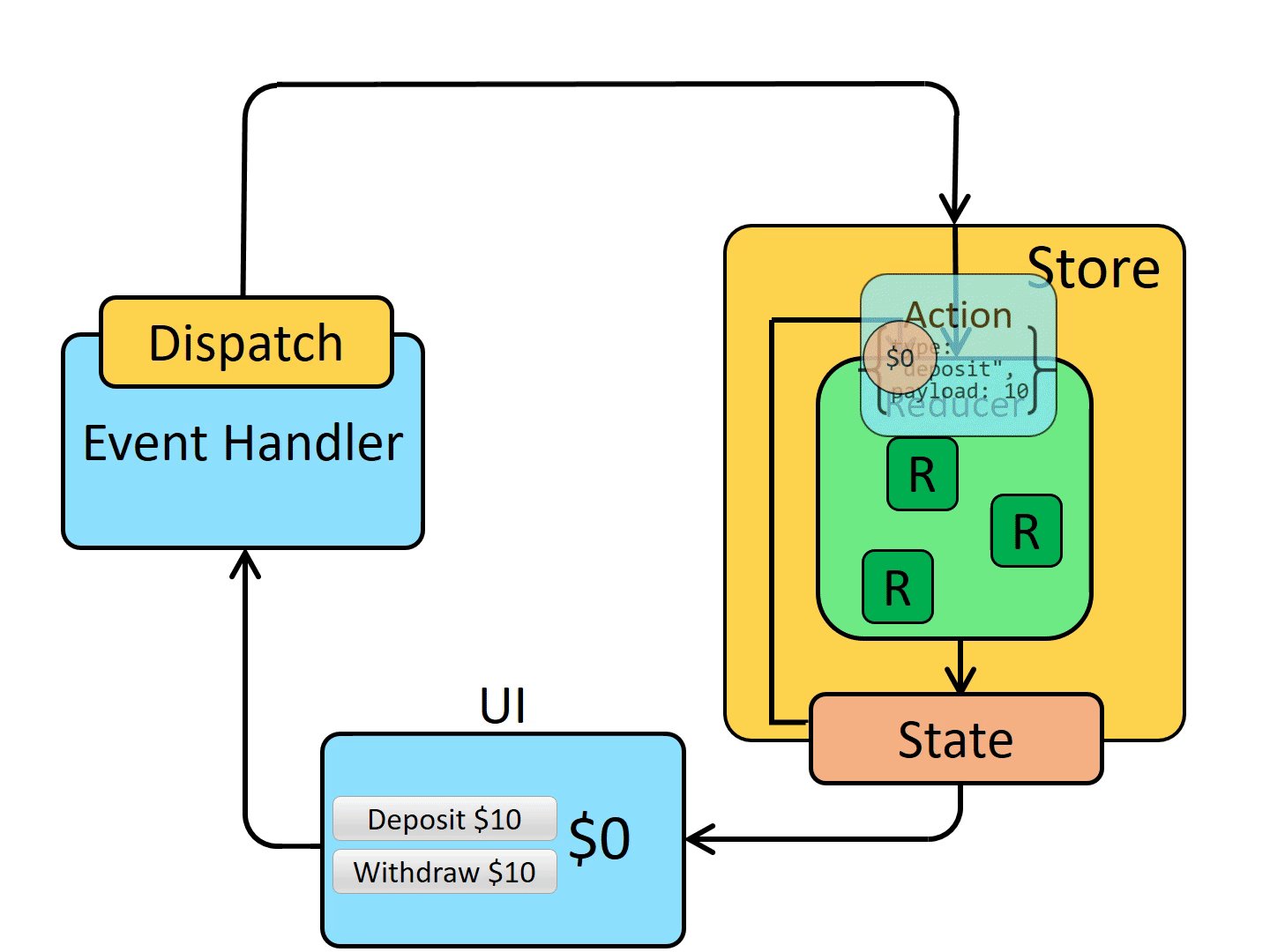
Reducer: A function that takes in an action and some existing data, changes the data according to the type and payload of the action, and then sends the updated data to the state.
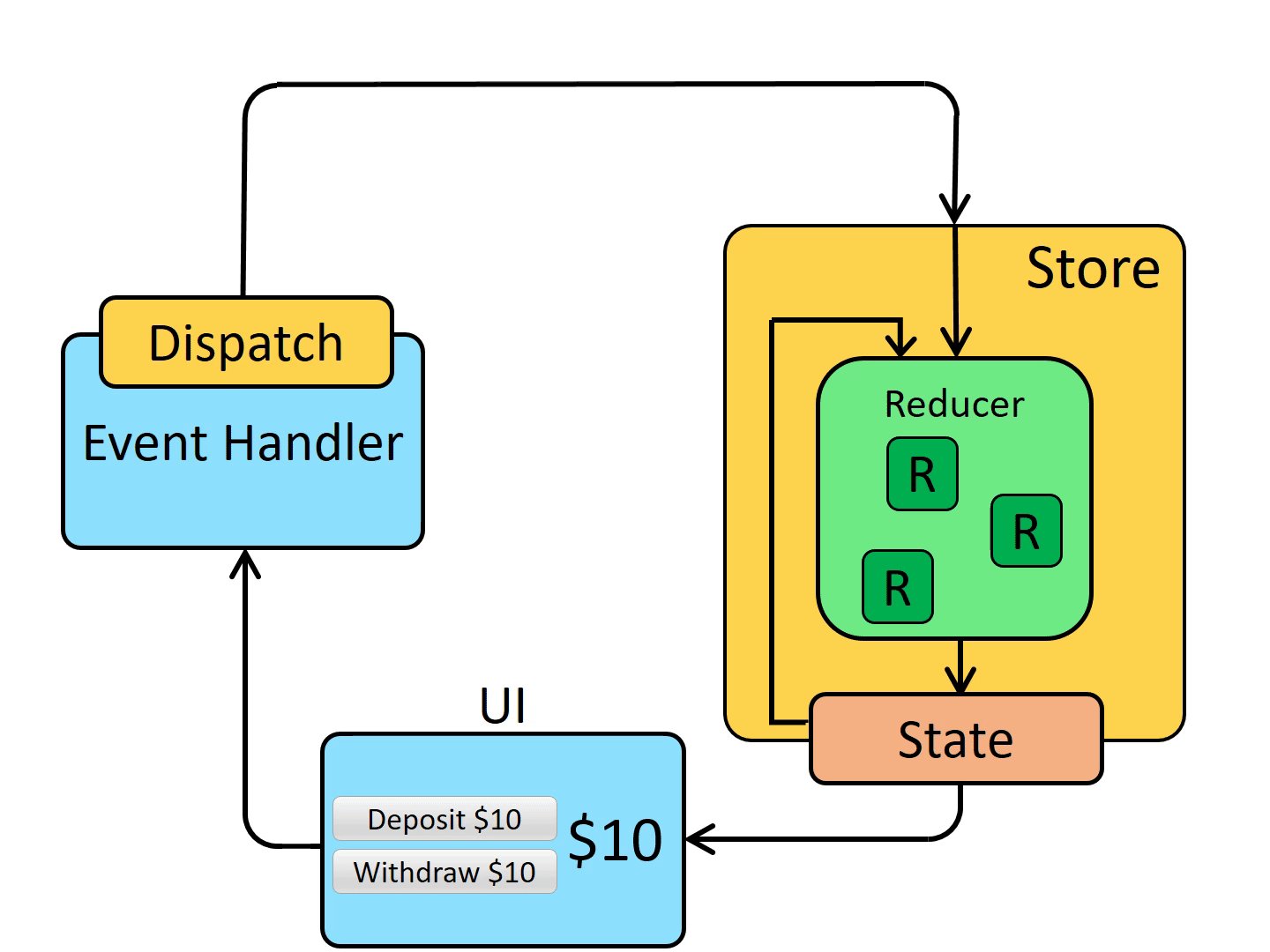
State: An object that serves as the central repository of all data from the reducers.
when some click event occurs,
let’s take a look in my code.

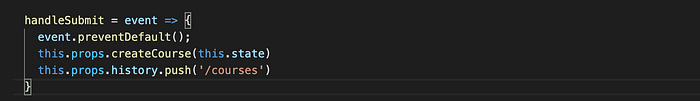
When user write a form and click Submit button, it will trigger code below

event.preventDefault() prevent the page refresh when you click submit.
next line this.props.createCourse(this.state) will trigger code below

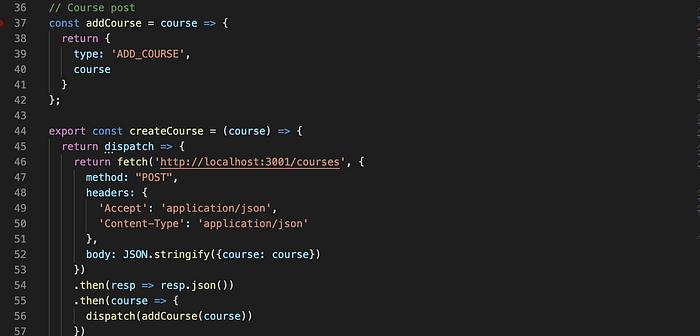
since createCourse is called from the code above, createCourse will be executed first(line 44). Inside of this function, it dispatch and return fetch data from backend with POST method. It is Asynchronous actions. You will need middleware (‘thunk’ ) for this action. I will write about more about this later. then line 54, it will be returned as resp.json() format.
In line 55, (course(now it is object that returned from line 54)) will dispatch and call addCourse action on line 37.
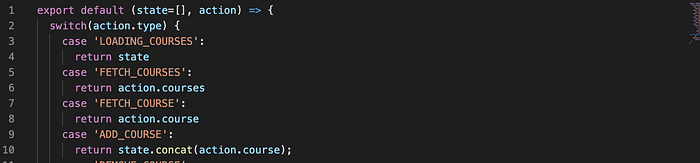
type: ‘ADD_COURSE’ will send to reducer below

line 9 in the picture above, case ‘ADD_COURSE’ is triggered and it will change our state.
there might be more things in behind, but these are my simple explanation of diagram above with my code.
I will handle more example for next blog post.
Happy Coding
thank you :)
